Сайтом можно назвать совокупность нескольких гипертекстовых документов (веб-страниц), которые по смыслу связаны друг с другом.
Образование – важный критерий. Получить хорошие знания стремится каждый. Для того, чтобы сфера не стояла на месте, а позволить развивать любую деятельность, используются различные платформы и инструменты для ее использования.
Можно выделить несколько видов образовательных сайтов:
- сайты учебных заведений;
- сайты научных исследований;
- сайты справочного характера;
- сайты соревновательных и информационных;
- сайты дистанционного образования;
- сайты для распространения культурной и образовательной информации;
- сайты типа виртуальных методических объединений;
- консультативные сайты.
Сайт для образовательного учреждения очень важен для самой школы. Потребность в таком инструменте, как собственная веб – страница учебного заведения, объясняется растущими потребностями в сфере коммуникации учеников, родителей с преподавательским составом. Также увеличение объемов внеклассной работы, рейтинги популярности учебных заведений и популяризация школы среди населения.
К общим требованиям сайта относятся:
- Дизайн сайта должен быть простым и ярким, чтобы помочь найти то, за чем пришел посетитель;
- Понятная структура;
- Адаптивная версия сайта, он должен корректно отображаться не только на компьютере, но и на телефоне;
- Высокая скорость загрузки;
- Возможность обратной связи;
- Соответствие требованиям закона о персональных данных.
Дело в том, что технологии веб — программирования развиваются очень быстро и появляются новые библиотеки для различных языков, добавляются новые технологии и уследить за всеми обновлениями сложно.
Рассмотрим этапы создания сайтов:
- a) Бриф или разговор с заказчиком (выявление потребности создания сайта);
- b) Определиться с доменным именем сайта;
- c) Приобрести хостинг;
- d) CMS;
- e) Дизайн-концепция (дизайн —макет);
- f) Наполнение и администрирование;
- g) Внутренняя SEO оптимизация;
- h) Введение сайта;
- i) Продвижение и развитие
Информационная архитектура (структура) сайта — это логическое построение всех страниц сайта в виде иерархического дерева. Воспользуюсь специализированной программой XMind.
XMind – программа для составления так называемых интеллект-карт (mind maps). Такие карты помогают организовать информацию в наглядном ассоциативном виде [1].
Требуется тщательно обдумать, составить план сайт будет в будущем. От этого параметра зависит продвижение и индексация. Грамотное построение меню является основополагающим элементом любого сайта. Меню, которое сочетает в себе простоту, удобство и стилевую составляющую, гармонично вписывающуюся в единую концепцию стиля веб-сайта [2].
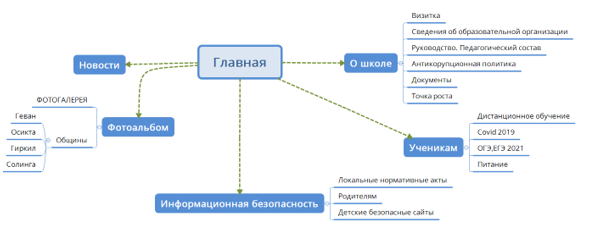
Для общей структуры сайта школы использовалась иерархическая структура (рис. 1).
Стандартная структура характеризуется тем, что навигацию по сайту можно осуществлять с главной страницы на любую дочернюю и обратно, но нельзя перейти с одной дочерней на другую, не посетив главную [3].

Рисунок 1 – Общая структура сайта
Раздел «О школе» отражает информацию, о визитке, сведения об образовательной организации, информацию руководства (педагогический состав), антикоррупционную политику, документы.
Раздел «Информационная безопасность» содержит памятку и правила для родителей. А также документы, положения, нормативные акты.
Раздел «Ученикам» содержит документы дистанционного обучения, информацию о covid, ОГЭ и ЕГЭ.
Раздел «Фотоальбом» содержит фотогалерею из жизни школы и фотографии общин.
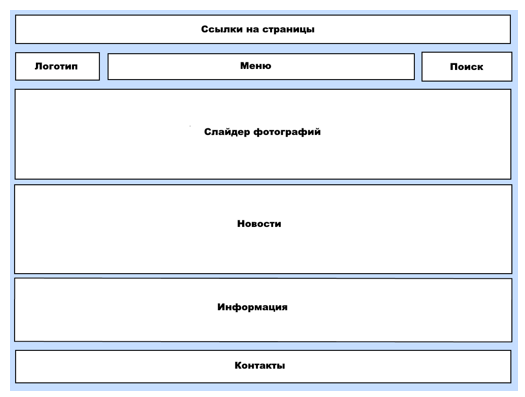
Внешняя основа сайта довольно обширна. К ней относятся удобство навигации и прочие аспекты. Базовые элементы сайта располагаются привычным образом (рис. 2).

Рисунок 2 – Внешняя структура сайта
В результате разработки структуры сайта сформирована ясная и логическая структура размещения информации на сайте, что будет способствовать быстрому поиску необходимой информации.
Список использованных источников
- Уильямс Б., Дэмстра Д. WordPress для профессионалов. Разработка и дизайн сайтов. – М.: Сталлос, 2014. 159 с.
- Диков, А. В. Клиентские технологии веб-дизайна. HTML5 и CSS3 : учебное пособие / Санкт-Петербург, 2019. 188 с.
- Программа для создания ментальных карт iMindMap. Freemind [Электронный ресурс]. Режим доступа:https://www.maintorrent.ru/programma-dlya-sozdaniya-mentalnyh-kart-imindmap-freemind-takimi-karty/ (дата обращения: 20.06.2021).